- Skip to primary navigation
- Skip to main content
- Skip to primary sidebar
- Skip to footer

Easy "How to" Guides on Adobe Illustrator

How to Get Out of Presentation Mode in Illustrator
Last updated on October 17, 2022 at 7:29 am by ezGYD Staff
Sometimes, it may happen that you accidentally enter Presentation mode, or maybe by choice. But getting out of the presentation mode becomes difficult when you don’t know the right key. In Presentation mode, all tools bar, and menu bar disappear. All you can see is the artboard and design on it.
You can easily enter into any Preview , like Outline mode or View Mode. However, you may also have the knowledge and idea of how to get out of it because no keys work, especially when you are in Presentation mode.
Table of Contents
Get Out of Presentation Mode in Adobe Illustrator – Video Tutorial
You can also watch the below video tutorial, to learn how to get out of Presentation mode in Adobe Illustrator. You only need to know the right key when you enter the Presentation mode in Illustrator.
Presentation mode helps you to have a look at the design that you have on the artboard. If any design overlaps the artboard, then it will not be previewed in presentation mode.
You can also learn:
- How to Preview in Illustrator

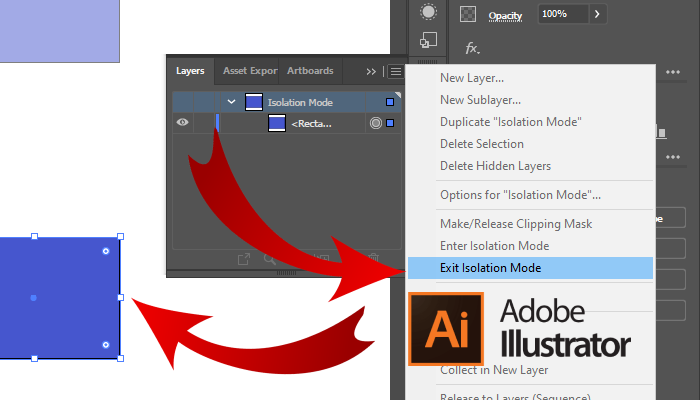
- How to Get Out of Isolation Mode in illustrator

If you are new or don’t have any idea to quickly turn off or get out of presentation mode in Adobe Illustrator, then you are at the right place. In this tutorial, you will learn how you can leave or get out of the Presentation mode in Adobe Illustrator.
So let’s start.
Get Out of Presentation Mode in Adobe Illustrator
To get out of Presentation mode in Illustrator, press the Esc key on the keyboard. Illustrator will leave the presentation mode and enter into the normal preview mode.
Following are the detailed steps to enter and exit the isolation mode in Adobe Illustrator.
Presentation Mode in Illustrator
To enter presentation mode in Illustrator, you can use the View menu. Under the View menu, there are different previews available that can easily be used when you need them.
To enter presentation mode, go to View > Presentation mode.
You will immediately see that everything has disappeared and the artboard is only visible with all designs.
Get out of Presentation mode in Illustrator
To get out or exit, Presentation Mode, press the Esc key on the keyboard.
Because no other key works in the presentation mode. The only key that is used for exit presentation mode is the Esc key on the keyboard.
You have learned to get out of Presentation Mode in Adobe Illustrator.
In this tutorial, you have learned to get out of Presentation Mode in Adobe Illustrator. You can easily exit and continue in the normal mode. No keys work if you are stuck in presentation mode and only the Esc key works.
Have More Questions?
If you have any questions related to getting out of Presentation mode then ask in the comment section below. We have also answered some most frequently asked questions below.
Illustrator Stuck in Presentation Mode
Press the Esc key on the keyboard, If you are stuck in Presentation Mode in Illustrator. No other keys work, you only have to use the Esc key.
How to Full Screen in Illustrator
To full-screen in Illustrator, press F from the keyboard. You will get the full-screen mode.
All Done! Enjoy.
About ezGYD Staff
The ezGYD team, which operates at ezGYD.com, consists of skilled Adobe Illustrator professionals who are led by Muhammad Jawad. With over a decade of experience designing in Adobe Illustrator, they are experts in their field. Since 2010, they have been producing Adobe Illustrator tutorials, and as a result, ezGYD has emerged as the biggest free resource site for Adobe Illustrator in the industry.
Create a Color Picker Icon In Illustrator
In this tutorial, I will show you how to create a color ... Read More... »

How to Use Gradient Tool in Illustrator CC
Gradients are always amazing and do wonder. Design that has ... Read More... »

How to Convert a PNG to Vector in Illustrator CC
Hello everyone. Many time you need to convert a png to a ... Read More... »

How to Change Artboard Size in Illustrator
In Adobe Illustrator, we work on Artboard. All designs are ... Read More... »

How to Make Dotted Line in Illustrator CC
Dotted lines are mostly used in Adobe Illustrator if you are ... Read More... »
Join Our Newsletter!
Enter your email address:
Reader Interactions
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
About ezGYD®
EasyGyd is a free graphic design resource website for beginners. ezGYD was specifically designed for beginners in the graphic design field. We’re here to help you improve graphics you’re just starting out with with the right tips, tricks, and hacks.
Our team is hiring: Apply Now!
Search EZGyd
- View artwork
Illustrator
- Illustrator User Guide
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace basics
- Create documents
- Learn faster with the Illustrator Discover panel
- Accelerate workflows using the Contextual Task Bar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Use the Touch Bar with Illustrator
- Files and templates
- Tools at a glance
- Direct Selection
- Group Selection
- Rotate View
- Shape Builder
- Type on a Path
- Vertical Type
- Add Anchor Point
- Delete Anchor Point
- Anchor Point
- Line Segment
- Rounded Rectangle
- Free Transform
- Generate scenes, subjects, and icons using text prompts
- Generate vector patterns using text prompts
- Generate vector shape fills using text prompts
- Recolor your artwork using text prompts
- Neon glow text
- Old school text
- Convert sketch to vector
- Illustrator on the web (beta) overview
- Illustrator on the web (beta) FAQ
- Troubleshooting issues FAQ
- Keyboard shortcuts for Illustrator on the web (beta)
- Create and combine shapes on the web
- Add and edit text on the web
- Apply colors and gradients on the web
- Draw and edit paths on the web
- Work with cloud documents on the web
- Invite collaborators to edit on the web
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Create repeat objects
- Blend objects
- Draw and edit paths
- Draw and edit shapes
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Vectorize raster images
- Apply colors and gradients
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Share documents for review
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Drawing basics
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Trace images
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measure and plot dimensions
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D Text
- Create 3D objects
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- About painting
- Paint with fills and strokes
- Live Paint groups
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Select objects
- Group and expand objects
- Move, align, and distribute objects
- Align, arrange, and move objects on a path
- Snap objects to glyph
- Snap objects to Japanese glyph
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic art mockups
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Add text and work with type objects
- Reflow Viewer
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Convert text within images into editable text
- Add basic formatting to text
- Add advanced formatting to text
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Find missing fonts (Typekit workflow)
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Work with effects
- Graphic styles
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Best practices for creating web graphics
- Slices and image maps
- Place multiple files
- Manage linked and embedded files
- Links information
- Unembed images
- Import artwork from Photoshop
- Import bitmap images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Creative Cloud Libraries in Illustrator
- Save artwork
- Export artwork
- Create Adobe PDF files
- Adobe PDF options
- Use Illustrator artwork in Photoshop
- Collect assets and export in batches
- Package files
- Extract CSS | Illustrator CC
- Document info panel
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Fixed issues
- Known issues
- Crash issues
- Recover files after crash
- File issues
- Supported file formats
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
- Improve Illustrator performance
Learn how to navigate and customize the view of artwork in Adobe Illustrator.
Try it in the app Use the Navigator panel to modify artwork in a few simple steps.

Navigator panel overview
You use the Navigator panel (Window > Navigator) to quickly change the view of your artwork using a thumbnail display. The colored box in the Navigator (called the proxy view area ) corresponds to the currently viewable area in the illustration window.

A. Thumbnail display of artwork B. Panel menu button C. Zoom box D. Zoom Outbutton E. Proxy preview area F. Zoom slider G. Zoom Inbutton
You can customize the Navigator panel in the following ways:
- To display artwork outside the boundaries of the artboard in the Navigator panel, click View Artboard Contents Only from the panel menu to deselect it.
- To change the color of the proxy view area, select panel Options from the panel menu. Select a preset color from the Color menu, or double-click the color box to choose a custom color.
- To display dashed lines in the document as solid lines in the Navigator panel, select panel Options from the panel menu and select Draw Dashed Lines As Solid Lines.
Preview artwork as outlines
By default, Adobe Illustrator sets the view so that all artwork is previewed in color. However, you can choose to display artwork so that only its outlines (or paths ) are visible. Viewing artwork without paint attributes speeds up the time it takes to redraw the screen when working with complex artwork.
In Outline mode, linked files are displayed by default as outlined boxes with an X inside. To view the contents of linked files, choose File > Document Setup , and select Show Images In Outline Mode .
You can view your artwork as outlines in the GPU Preview mode in Illustrator on screens with resolution equal to or greater than 2000 pixels in width or height. Viewing artwork in the GPU Outline mode displays smoother paths and speeds up the time it takes to redraw the complex artwork on high-density display screens.
- To view all artwork as outlines, choose View > Outline or press Ctrl+E (Windows) or Command+E (macOS). Choose View > Preview to return to previewing artwork in color.
Tip : You can return all items in the Layers panel to Preview mode by choosing Preview All Layers from the Layers panel menu.
Use multiple windows and views
You can open multiple windows of a single document at the same time. Each window can have different view settings. For example, you can set one window highly magnified for doing close‑up work on some objects and create another window less magnified for laying out those objects on the page.
(Windows) You can arrange multiple open windows to suit your needs, using options from the Window menu. Cascade displays windows stacked and descending from the upper-left to the lower-right of the screen; Tile displays windows edge to edge; Arrange Icons organizes minimized windows within the program window.
An alternative to creating multiple windows is creating multiple views. You can create and store up to 25 views for each document.
Multiple windows and multiple views differ in the following ways:
Multiple views are saved with the document, multiple windows are not.
Multiple windows can be viewed at the same time.
Multiple views can appear at the same time only if multiple windows are opened to display them in. Changing a view alters the current windows, it does not open a new one.
Create a new window
- Choose Window > New Window.
Create a new view
- Set up the view as you want, and then choose View > New View, enter a name for the new view, and click OK.
Rename or delete a view
- Choose View > Edit Views.
Switch between views
- Select a view name from the bottom of the View menu.
Previewing artwork in final output medium
Illustrator provides the following ways to preview how aspects of artwork look when printed or viewed on the web or a mobile device:
Overprint Preview mode (View > Overprint Preview)
Provides an “ink preview” that approximates how blending, transparency, and overprinting appear in color-separated output.
Pixel Preview mode (View > Pixel Preview)
Approximates how your artwork appears when it is rasterized and viewed in a web browser.
Trim View mode (View > Trim View)
Trims the view to the boundaries of the artwork. In this mode, artwork with all non-printing objects on the canvas is hidden, such as grids, guides, and elements extending beyond the edge of the artboard. Any artwork falling outside the artboard is clipped. You can continue to create and edit your artwork in this screen mode.
This mode is useful for previewing artworks including posters.

Flattener Preview panel (Window > Flattener Preview)
Highlights areas of the artwork that meet certain criteria for flattening when saved or printed.
Soft-proofs
Approximate how your document’s colors appear on a particular type of monitor or output device.
Anti-aliasing
Gives vector objects a smoother on‑screen appearance and provides a better idea of how vector artwork will look when printed on a PostScript® printer. Anti-aliasing is helpful because screen resolution is relatively limited, but vector artwork is often printed at a high resolution. To turn on anti-aliasing, choose Edit > Preferences > General (Windows) or Illustrator > Preferences > General (Mac OS), select Anti-aliased Artwork, and click OK.
Device Central (File > Device Central)
Lets you preview how your document appears on a particular mobile phone or device.
Specify Document Setup options
At any point you can change your document’s default setup options for units of measure, transparency grid display, background color, and type settings such as language, quote style, superscript and subscript size, bleeds, and exportability. The Edit Artboards button closes this dialog box and activates the Artboard tool.
- Choose File > Document Setup , or click the Document Setup button in the Control panel. (This button is available when nothing is selected.)
- Specify options as desired.
If you want to edit artboards (for example, to change from portrait to landscape orientation), click Edit Artboards to enter artboard editing mode.
The Simulate Colored Paper option is useful if you plan to print the document on colored paper. For example, if you draw a blue object on a yellow background, the object appears green. The simulation is only performed when the transparency grid is not shown.
About print tiling
By default, Illustrator prints each artboard on a single sheet of paper. However, if the artwork is larger than the page sizes available on your printer, you can print onto multiple sheets of paper.
Dividing an artboard to fit a printer’s available page sizes is called tiling . You can choose a tiling option in the General section of the Print dialog box. To view the print tiling boundaries on the artboard, choose View > Show Print Tiling.

When you divide the artboard into multiple tiles, the pages are numbered from left to right and from top to bottom, starting with page 1. These page numbers appear on‑screen for your reference only; they do not print. The numbers enable you to print all of the pages in the file or specify particular pages to print.
Zoom in or out the artwork
There are several ways to zoom in or out of artwork.
When you zoom in or out while working on artwork, using the Zoom tool or its keyboard shortcuts, Illustrator brings the selected art in the center of the view. If the selection has anchor points or segments, Illustrator also brings those anchor points to the center of the view when you zoom in or out. To disable zoom to selection, go to Preferences > Selection And Anchor Display and then, deselect the Zoom To Selection option.
- Select the Zoom tool and drag a dotted rectangle, called a marquee , around the area you want to magnify. To move the marquee around the artwork, hold down the spacebar, and continue dragging to move the marquee to a new location.
- Choose View > Zoom In or View > Zoom Out . Each click magnifies or reduces the view to the next preset percentage.
- Set the zoom level at the lower-left corner of the main window or in the Navigator panel.
- To display a file at 100%, choose View > Actual Size , or double-click the Zoom tool.
- To fill the window with the selected artboard, choose View > Fit Artboard In Window , or double-click the Hand tool.
- To view everything in the window, choose View > Fit All In Window .
Actual size preview
As a print designer, you may want to preview your artwork before printing and check how it looks in actual print size. For this, you can generate a print preview of the document in actual print size on 100% zoom.
Choose View > Actual Size to view display elements in actual print size irrespective of your monitor size and resolution. Now, when you perform a 100% zoom on a document, the size of every object in the document is the actual representation of the physical size of the object. For example, if you open a new artboard of A4 size and click Actual Size , the artboard size is changed to an actual A4 sheet.
The actual size works for all resolutions, scale factors, and viewing modes, except for the pixel preview.
If you are using more than one display monitors, the actual size feature will work only on the primary monitor.
The Actual Size option is enabled by default, which means the document is always shown in actual size on performing a 100% zoom. However, if you want your document view to remain unaffected on 100% zoom, you can disable the Actual Size option. To do this, perform the following steps:
- Choose Edit > Preferences > General (Windows) or choose Illustrator > Preferences > General (macOS).
- Deselect Display Print Size at 100% Zoom .
For more information about how to set up print documents, see Setting up documents for printing .
Change the view area
You can bring a different area of the artboard into view by doing any of the following:
- Choose View > Fit All In Window to zoom out so that all artboards are visible in on the screen.
- Choose View > Fit Artboard In Window to zoom in on the active artboard.
- In the Navigator panel, click the area of the thumbnail display that you want to view in the illustration window. Alternatively, drag the proxy view area (the colored box) to a different area of the thumbnail display.
View artwork in presentation mode
In Presentation mode, the active artboard of the current Illustrator document fills the entire screen. In this mode, the application menu, panels, guides, grids, and all selections are hidden. It is a non-editable mode in which only the artwork on the artboard is displayed. This mode works well for presenting design ideas.
To enter the presentation mode, do one of the following:
- Choose View > Presentation Mode .
- Press Shift + F.

- (macOS only) Press the Navigation button on the Touch panel. Click the arrow controls to switch between the next and the previous artboards.
To navigate between the artboards, press the left or the right arrow key to move to the previous or the next artboard, respectively. Alternatively, click anywhere to move to the next artboard.
To exit this mode, press Esc key.
No other keyboard shortcut works when you are in Presentation mode.
Have a question or an idea?

If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community . We would love to hear from you and see your creations.
Get help faster and easier
Quick links

The Creativity Conference
Oct 14–16 Miami Beach and online
Legal Notices | Online Privacy Policy
Share this page
Language Navigation
Adobe Community
- Global community
- 日本語コミュニティ Dedicated community for Japanese speakers
- 한국 커뮤니티 Dedicated community for Korean speakers
- Illustrator
- Discussions
- Problems using Presentation Mode - Illustrator on ...
Problems using Presentation Mode - Illustrator on Windows
Copy link to clipboard
Explore related tutorials & articles
never-displayed

IMAGES
VIDEO
COMMENTS
2.5K views 1 year ago #illustratortutorial. In this #illustratortutorial video, you will learn How to Get Out of Presentation Mode in Illustrator Read here:...
To get out of Presentation mode in Illustrator, press the Esc key on the keyboard. Illustrator will leave the presentation mode and enter into the normal preview mode. Following are the detailed steps to enter and exit the isolation mode in Adobe Illustrator.
To exit this mode, press Esc key. Note: No other keyboard shortcut works when you are in Presentation mode.
Try to press the 'F' key one or more times, and you'll switch from view mode to view mode. If this doesn't help, maybe you've pressed the 'Tab' key by accident. Just try to press the Tab key again.
Click the icon on the toolbar and choose Presentation Mode in the drop-down list. (macOS only) Press the Navigation button on the Touch panel. Click the arrow controls to switch between the next and the previous artboards.
This is the glitch which is happening in illustrator to me when ever I enter the presentation mode and then exit it and also I am unable to use the particular art board in full mode individually.
Viewing your artwork in outline mode can be really helpful. In this tutorial, you'll learn how to switch to outline mode in Illustrator, how to get out of outline mode, and more!
In this video, we get to access the screen modes, by pressing the F on the keyboard, check out the Presentation Mode, viewing using the GPU and CPU options and the most recent time saver for creatives which is the trim view.
How to exit full screen in IllustratorPlease Subscribe to Our ChannelIf you don't how to full screen Illustrator don't worry anymore : you are in the right p...
“ - [Deke] In this movie, I'll show you how to cycle between screen modes as well as how to hide and show interface elements. And this is all about other ways to manage your on-screen experience...